In some of the websites, you may have noticed something sticky and floating sidebar widget while scrolling down the page.
This may be a newsletter, signup box, some social media icons, Facebook like box or even some affiliate marketing products, all the purpose of this sidebar widget is actually to attract most of the visitors and to make your blog popular.
In order to make your blog enable you to show the sticky floating sidebar widget, there are some codes that can be used, but as you know it may be difficult (especially for the beginners) to implement them properly.
So another method can be used to make your desired sidebar widget sticky,For this, a WordPress Plugin Q2W3 Fixed Widget by Max Bonds can be used.
Don’t Miss: Detailed Insight on free WordPress Plugin Promotional Strategies
How to add a Sticky Floating Sidebar Widget in WordPress:
It is very easy to add a sticky widget, just follow the steps:

- In your WordPress admin area, go to Plugins>add New Plugin.
- Search for Q2W3 Fixed Widget, install and activate it.
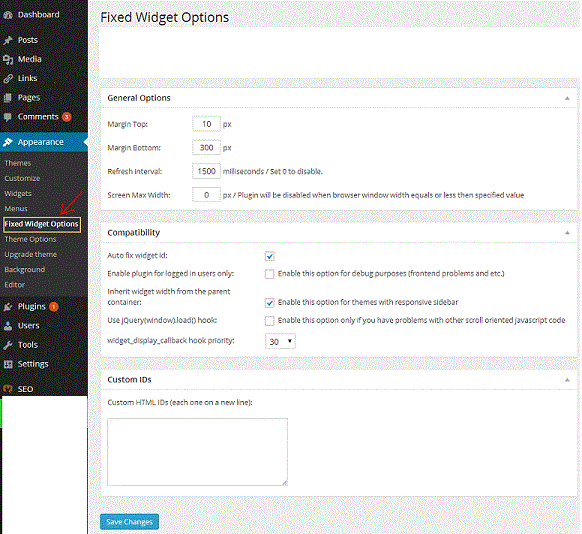
- Under the Appearance menu, click Fixed widget options.
- You may change the Margin Top, Margin Bottom as per your theme requirements.
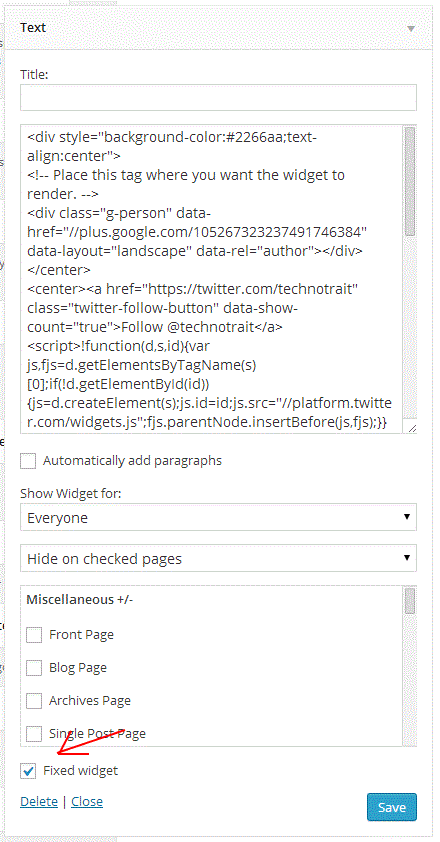
- Now under the same appearance menu click Widgets options.
- The widget list will be shown,just choose the desired widget.
- Check the Fixed Widget option and see your sticky floating sidebar widget live.

Want to know more just view the video tutorial of Floating Sidebar widget by Nick Ellison.
Why Q2W3 Fixed Widget Is not Working:
Q2W3 Fixed Widget needs responsive layout and theme,it may not work properly even after the installation, no change in the sidebar, means no floating sidebar…..it may happen.
But need not to worry here are some the reasons due to which sidebar widget may no float.
- First of all, check your header.php must have php wp_head(); ?> and footer.php must have, if not then put right before and right after
- Check for another widget with simple codes, because some complex codes may interrupt it.
- Check whether another Plugin may conflict, just deactivate it and then see its working.
There may be some other issues,for this, you may contact the author or search for this in Google.

As alternative use myStickysidebar, difference is that it sticks whole sidebar instead of single widget, but in some cases that’s what you will need…
I was looking for this sidebar on my wordpress site. Its really good for the blogs because sometimes the content is too long and user needs to do some extra scroll, and here this sidebar works.
Thanks for sharing.
yes it is,this wordpress is a very essential part of affiliate marketing and also help a lot to boost up the conversions.
Thanks for the great tutorial.
You are welcome
Great sharing but can u please give us video demo…..
The link has been added,kindly check and review